WordPressが4.9.8 にアップデートされました。4.9.8にアップデートされると、WordPress管理画面のダッシュボードに「今日から新しいエディターを試しましょう。」というウィジェットが表示されました。これが、WordPress5.0から標準搭載されるエディター「Gutenberg」の紹介かと思い、とりあえず動作などを確認してみました。

Gutenberg(グーテンベルク)のデモ
下記サイトにて「Gutenberg」のデモを操作できます。
https://ja.wordpress.org/gutenberg/
これまでのエディターはひとつの大きなHTMLファイルとして編集作業を行っていましたが、「Gutenberg」はブロックという概念が導入されます。見出し、段落、画像、ギャラリー、リスト、埋め込みコンテンツなどをブロックに見立て、各ブロックを組み合わせるようにして、レイアウトと作っていきます。この辺りの仕組みが活版印刷技術の発明者、ヨハネス・グーテンベルク(Johannes Gutenberg)の名前をとってエディター名を「Gutenberg」とした理由かなと、自分は勝手に思っています。

Gutenberg(グーテンベルク)の編集画面
操作方法は「Gutenberg」デモサイトを実際操作したほうが分かりやすいかと思いますが、操作方法をいくらかご紹介します。
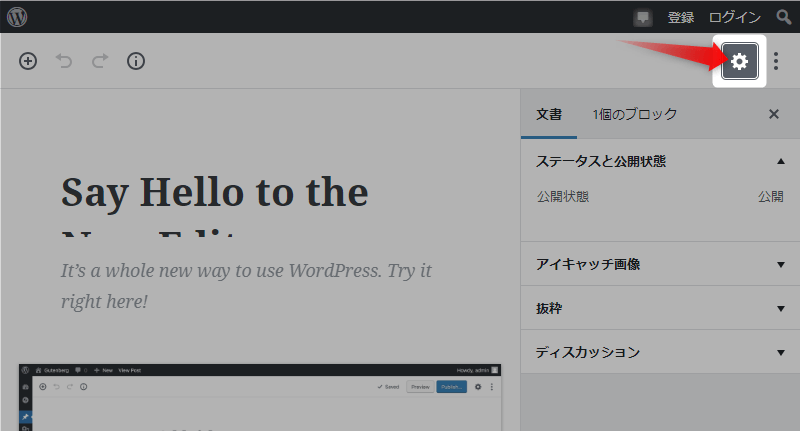
記事のステータスなどの設定
右上歯車アイコンで記事のステータスやアイキャッチ画像の設定などを設定できます。

エディターの設定
右上3点アイコンでビジュアルエディターとコードエディタの切替え、エディターの設定が行えます。

テキストの編集
ブロックのテキストをクリックするとテキストの編集ができます。

ブロック新規追加
左上の丸にプラスのアイコンでブロックを選択して新規追加ができます。

ブロックの挿入
ブロックにカーソルをあわせ、上部中央辺りにカーソルをあわせると丸にプラスのアイコンが表示されます。そのアイコンをクリックすると、ブロックの上に新しいブロックを挿入できます。

ブロックの設定
ブロックにカーソルをあわせている時に表示される、右上の3点アイコンをクリックすると、ブロックの設定ができます。

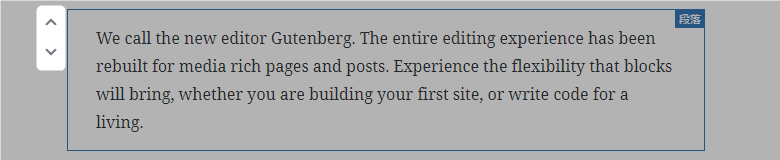
ブロックの移動
ブロックにカーソルをあわせている時に表示される、左上の上下やじるしアイコンをクリックすると、ブロックを上下に移動できます。

テキスト装飾
ブロック内のテキストを選択すると、リンクや行揃え、文字装飾などができます。

ブロックをドラック&ドロップで移動
ブロックをつかんで、ブロックの順序をドラック&ドロップで変更できます。

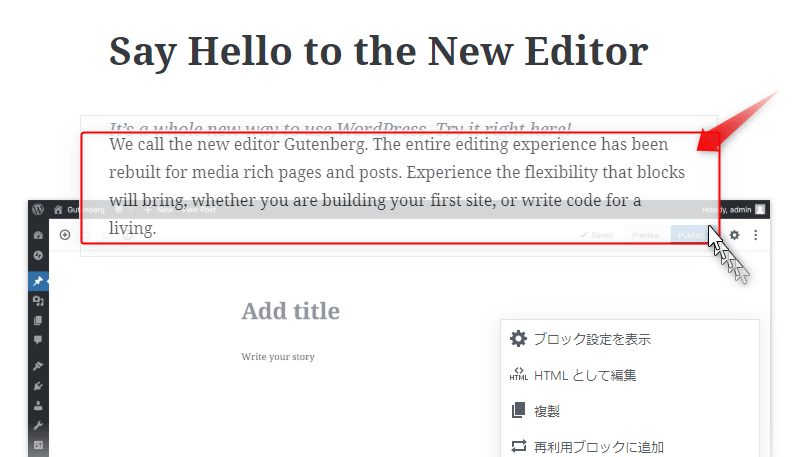
過去の記事をGutenbergで編集
過去の記事を「Gutenberg」で編集する場合、最初はコンテンツ全体がブロックのようになっていて、ブロックの移動などができないのかと思いました。しかし、ブロックにカーソルをあわせた時に表示される、3点のアイコンを開くと、「ブロックへ変換」という項目がありました。試しに変換してみると…

過去の記事も無事、個別のブロックに変換できました。これで過去記事も同じように変換できそうですね。記事数が多いと全て変換するのは大変ですが…

まとめ
以上、WordPress新エディター「Gutenberg」の紹介でした。最初は操作に戸惑いましたが、少し慣れてくると、なかなかおもしろいエディターでした。「Gutenberg」プラグインを試しに使ってみると、エディターに適用させていたスタイルシートがうまく適用されていない(自分の環境の場合)などまだまだ課題はあるかと思いますが、自由なレイアウトが簡単に作れて、可能性のあるエディターかと思います。
なお、まだ新エディター「Gutenberg」は早いなと思う場合は、回避策としてClassic Editorプラグインをインストールして使うこともできるようです。
