Google AdSenseの管理画面を何気に見ていると、ついに選ばれしブログにしか降臨しない関連コンテンツユニットが、知れっと入っていました。うわさでは、いつの間にか使えるようになっていると聞きましたが、本当に通知やメールなど無かったですね。
その後、関連コンテンツが使えるようになってしばらくしてから最適化案に「関連コンテンツでコンテンツを宣伝する」を表示されました(汗)
関連コンテンツユニットの設置
せっかく関連コンテンツユニットが使えるようになったので、さっそく設置してみようかと思います。まず、AdSenseの管理画面から「広告の設定」→「広告ユニット」を開き、「+新しい広告ユニット」ボタンをクリックしてください。そうすると下図のような画面が開きますので、「関連コンテンツ」をクリックしてください。

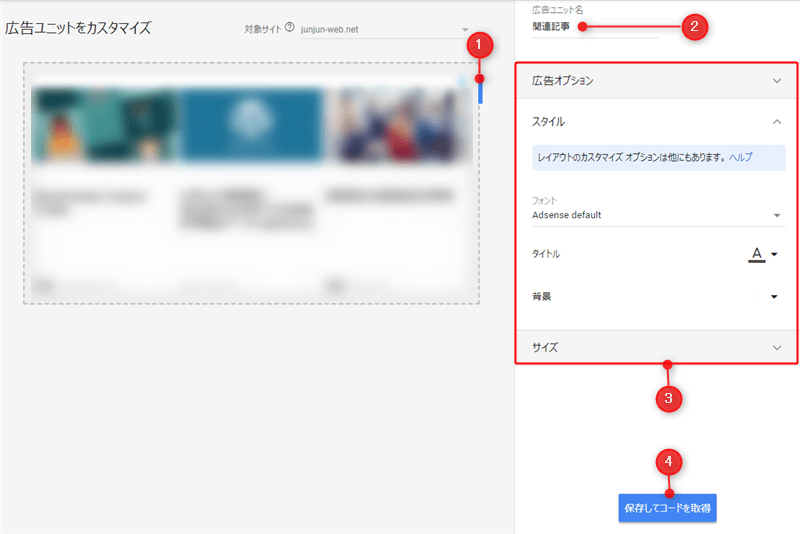
「関連コンテンツ」を開くと、下図のような「新しい関連コンテンツ ユニット」が表示されます。設定項目はあまりありませんが設定していきます。

- 関連コンテンツの幅をドラックして変更できます。
- 広告ユニットの名称を決めます。わかりやすい任意の名称をつけると良いでしょう。
- テキストや背景色、広告表示の有無やサイズを設定できます。
- 設定が完了したら、保存してコードを取得します。
関連コンテンツのコード取得
関連コンテンツの設定を保存したら、関連コンテンツを表示するためのコードを取得します。ここで取得したコードをWebサイトに貼り付ければ、関連コンテンツを表示できます。コードをコピーしたら「作業完了」ボタンでウインドウを閉じてください。

関連コンテンツコード
下のコードが関連コンテンツのコード(例)です。data-ad-clientとdata-ad-slotは、個々で違いますので、必ずAdSense管理画面で自分の設定を確認してください。
1行目の<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>は各ページに1回記載されていれば良いので、他の広告などでページに記載されていれば、新たに追記する必要はありません。
関連コンテンツはコードを記載したからといって、すぐには表示されません。20~30分くらいで表示された方もいますし、自分の場合1時間くらいかかりました。設置後すぐに表示されないからといってあわてないでください。
関連コンテンツのカスタマイズ
コードを追記することで、関連コンテンツ ユニットのレイアウトを変更することができます。今回は当サイトのレイアウトを例にカスタマイズします。当サイトは、以前のPC版サイトの関連記事が4行3列、モバイル版の関連記事が4行2列でしたので、そのレイアウトに変更するコードの例を記載します。
5行目の行指定data-matched-content-rows-numと6行目の列指定data-matched-content-columns-numを追記します。また、7行目のdata-matched-content-ui-typeをモバイルとPCのUIタイプを指定しカンマで区切ります。
これでPC表示の場合は4行3列、モバイル表示の場合は4行2列の表示になります。カスタマイズの詳細は以下のページをご確認ください。
レスポンシブ対応の関連コンテンツユニットをカスタマイズする方法
関連コンテンツユニット降臨時の当サイトスペック
関連コンテンツが降臨した時の当サイトの状態を参考までに記載しておきます。この情報が絶対というわけではありませんので参考までに…
| 記事数 | 88記事 |
| 月間PV | 30,000PV前後… |
初めての Google AdSense 合格までの道ページはこちら
